Previewing
You can preview your prototypes directly in Sketch, on Sketch Cloud — where you can share your prototypes with others — or on your iOS devices, using the Sketch Mirror app.
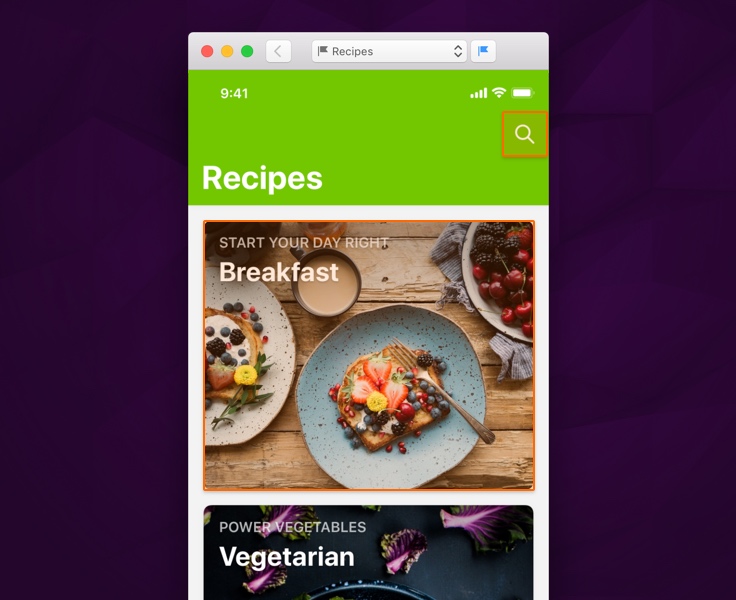
To play back your prototypes in Sketch, click the Preview button in the toolbar to open the Preview window. If you have defined a Start Point, your Preview will begin at the specified Artboard. If not, then your prototype will begin at the currently selected Artboard.

If you have added Links and Hotspot Layers, tap targets will appear when clicking in the Preview window to show you that clicking that area will send you to a different Artboard. At the top of the Preview window, you’ll see a back button and a dropdown menu listing all of your Artboards. The back button will take you to the previous Artboard and you can navigate to a specific Artboard by selecting it from the dropdown menu.
As covered in the previous section you can also set and remove Start Points by clicking on the Start Point icon in the Preview window.
To stop playing your prototype, simply close the Preview window.
Sketch Cloud
As well as previewing in Sketch you can also share your Prototypes on Sketch Cloud, where they can be viewed and played by anyone who has the link.
Uploading a prototype to Sketch Cloud is exactly the same as uploading any Sketch Document. Simply click on the Sketch Cloud icon in the toolbar and click “Upload Document”. If you need more detailed instructions for uploading Documents, you’ll find them in the Sketch Cloud section of these docs.
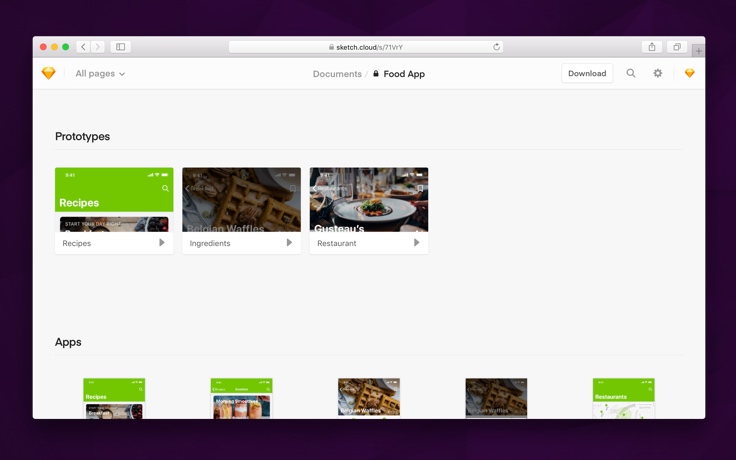
Once uploaded, if you’ve defined any Start Points in your Document then you’ll see a “Prototypes” section in the Document overview on Sketch Cloud.

Clicking on one of these Prototypes will start playback from the specified Start Point in the browser. Much like the Preview window in Sketch, clicking on an Artboard in the Sketch Cloud preview will make tap targets appear, showing you which parts of the design are clickable.
If you have enabled comments on your Document, clicking the button in the bottom right hand corner will show or hide the comments bar, allowing viewers to leave feedback on individual Artboards. The back button on the lower left hand side of the preview will take you to the static view of the current Artboard.
While viewing a prototype in Sketch Cloud, you can navigate to the previous Artboard using the back button in your browser.
Sketch Mirror
If you’re creating mobile designs, You can connect to the Sketch Mirror app via Wi-Fi or USB and preview your prototypes on iOS devices — allowing you to test your designs in the same context your users will see them.
Simply launch Mirror on your iOS device and click the notification in the top-right of Sketch’s window to confirm your connection.

When connected, you’ll see an overview of all your Artboards on your device. When you tap to view one, you can then interact with it by tapping its tap targets to transition to another Artboard. Swiping down on an Artboard will return to its overview.
Prototyping and Artboard Presets
It’s important to note that the size of your Artboards matters when previewing prototypes.
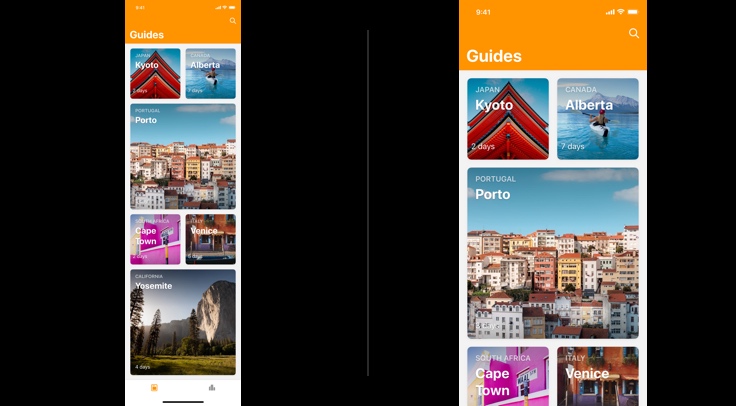
If you are using custom drawn Artboards in your Document and you play back your prototype in Sketch, on Sketch Cloud or on Mirror, you’ll notice that your Artboards may appear zoomed out as they fit to the height of the viewport.

For Sketch to understand what ‘screen size’ you’re designing for, you must first select one of the Artboard presets.
If you’re designing for mobile or web, select of the preset Artboard sizes in Sketch, and simply change the height of the Artboard once its on the Canvas to make it scrollable. When you do this, you’ll notice the name of your Artboard preset changes in the Inspector to include the word “Resized”.
When you play back a prototype that includes “Resized” Artboards, these will appear in the Preview window as scrollable screens.
If you want to use an Artboard with totally custom dimensions and would like it to display correctly in the Preview window, you can add it as a Custom Preset.
To add a new custom preset, choose the Artboard tool via Insert › Artboard (or press A). Click “Create Custom Size”, at the bottom of the Inspector, and confirm the name and dimensions of your Artboard.
With your custom-sized Artboard, your Prototype will appear just as you expect. By increasing the height of an Artboard, you can make it appear as scrollable — and you’ll see the word “Resized” at the end of your Artboard preset’s name in the Inspector.
