Resizing Layers
The eight handles don’t just indicate selection; you can also use them to resize a layer. Grab any of the handles and drag them to resize layer. If you also hold down the Shift key it will resize the layer proportionally; keeping width and height at the same ratio.
To resize just the width or height of a layer, grab the resize handles on the sides of the layer, to resize in both dimensions, use the corners. As you resize, you will notice the width and height measurements shown besides the pointer.
If you hold down the Option key, the layer will resize from the middle instead of from the opposite edge:
Resizing Using the Inspector
You can also select a layer and type its new dimensions in the Inspector. If the size lock icon is closed , its proportions will be maintained when scaling. Also, you can use these shortcuts to resize from an anchor point other than the top-left corner:
| L | Scale from the left (default) |
| R | Scale from the right |
| T | Scale from the top (default) |
| B | Scale from the bottom |
| C / M | Scale from the center / middle |
So, to scale a layer so that it’s 50 pixels wide, from the right, you’d set its width to 50r.
Keyboard
You can also resize layers using the keyboard. For very pixel-precise adjustments, this is usually easier than using the mouse. To do so, hold down the Command key and use the arrow keys on the keyboard. Command-Right Arrow will increase the width of the layer by 1 px just as Command-Left Arrow will decrease it by one. Similarly, Command-Down Arrow and Command-Up Arrow will increase and decrease the height by 1 px respectively. Holding down the Shift key at this time changes the 1 px increment to 10 px instead.
You can also take a look of how to use math operators in the Inspector to help speed up your workflow.
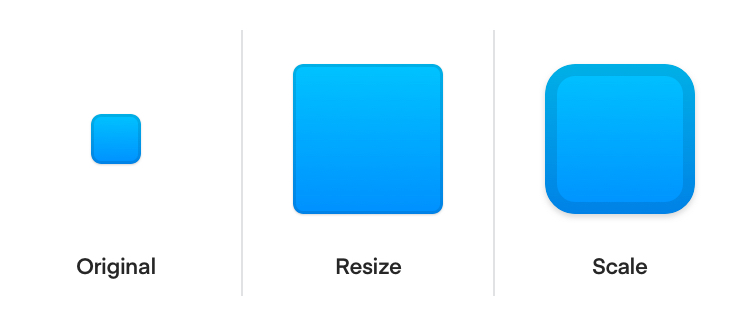
Scaling
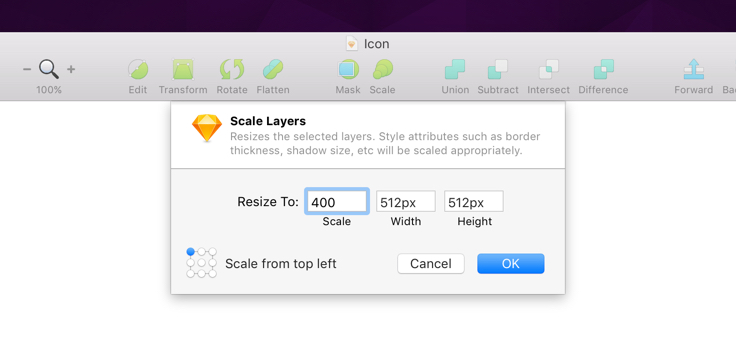
When you resize a layer, its stylistic elements will not scale up or down accordingly; a 5 px stroke on a 50 × 50 shape will stay a 5 px stroke when the layer is resized to 150 × 150. To resize a layer and its properties (corner radius, border thickness, shadow size, etc.) all in one go, choose Layer › Transform › Scale… from the menu (or press Command-K). Symbols can also be scaled using the Scale command.

When scaling layers in Sketch, you can set the origin from where your layer will resize. Its default is to scale from the center, but defining any one of the nine available origins can remove the step afterwards where you may want to reposition that layer.

For more advanced resizing options, to determine how layers inside groups or Artboards should behave when they’re resized, continue to the next chapter: Resizing Constraints.
