Artboards
Artboards allow you to create fixed frames on Sketch’s infinite Canvas, but they’re completely optional.
If you’re creating a responsive web design you may want to design for different screen sizes, and each size could be contained within an Artboard. Or perhaps you’re designing multiple views of a mobile app. Artboards can serve as a handy container.
Artboards behave like a special kind of group. The main differences are that they are represented on the Canvas, you never have to double-click to view their contents, and they don’t resize to fit the contents inside.

Artboards can be selected on the Canvas by clicking their name, or by including the Artboard fully within a click-and-drag selection. This is a handy method to be able to select multiple Artboards at once.
Adding Artboards
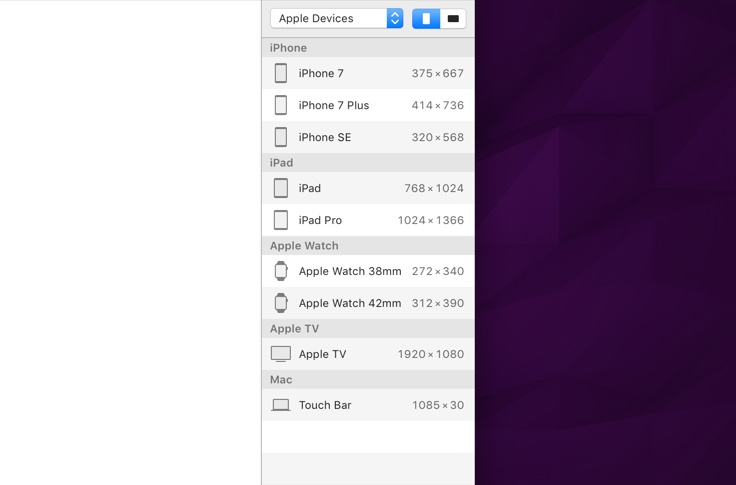
To create an Artboard, choose Insert › Artboard from the toolbar or menu (or press A). The Inspector will reveal a list of presets, whose categories can be changed by clicking the dropdown button at the top of the list, along with a toggle for landscape and portrait orientations. Here, you also have the ability to add your own custom size.

Just click on a preset from the list to insert it into the Canvas. When you have a layer selected, you have the option to create an Artboard to fit around your selection at the top of the preset list.
After you’ve inserted one Artboard, and want to insert more Artboards of that kind, you can immediately press Command-D (duplicate) until you have as many Artboards as you need.
To add a custom preset, click the add button at the bottom-right of the Inspector, and enter a name and dimensions.
Note: To get the most out of Sketch’s built-in prototyping tools you need to use one of Sketch’s preset Artboard sizes or create a custom preset of your own.
Moving Artboards
You can only click-and-drag an Artboard to move it, if it doesn’t contain any content. The reason for this is so you can select and move content, without accidentally moving your Artboard too.
To move your Artboard, and all the layers it contains, click on the Artboard title in the Canvas, and drag. Alternatively, if you click the Artboard’s name in the Layer List, you can then drag inside the Artboard to reposition it. With the Artboard selected, you can also use the position values in the Inspector to move it, or use the arrow keys to incrementally nudge it in a certain direction.
Resizing Artboards
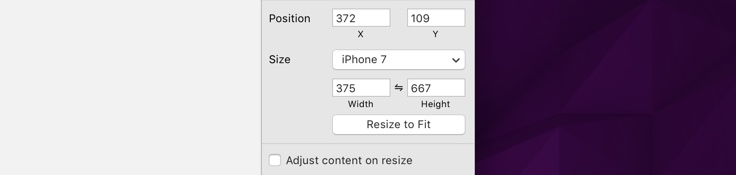
Resizing an Artboard can be done in the exact same way as any other layer. By clicking and dragging on the selection handles, or editing its height and width values in the Inspector. But as Artboards are a special type of layer, you are presented with a couple of unique options that can also modify the content within.
The “Adjust content on resize” option in the Inspector is perfect once you have applied resizing constraints to your layers. When selected, the layers inside your Artboard will resize with the Artboard itself, making this ideal for mocking up interfaces on different sized displays.
However, be careful when using this feature. Please ensure that you’ve applied constraints to the right layers within to avoid any nasty surprises!
As well as being able to resize an Artboard to an arbitrary size, you can also resize quickly, and conveniently to one of the defined presets. Click the on the preset label to reveal a popover containing all the saved Artboard presets, and choose your new size.
You can also completely adjust the Artboard’s orientation, from portrait to landscape (or vice versa) and this will also change the preset values in the size switcher popover.
Resize to Fit
The Resize to Fit option will automatically resize the Artboard to fit the height and width of the layers which sit inside it. Perfect for when you’re designing views on mobile that need extra height to scroll.

Switching Artboards
You can quickly jump between Artboards in your document by simply pressing Function-Left Arrow to move left or Function-Right Arrow to go right.
Deleting Artboards
If you want to remove an Artboard, deleting by pressing Backspace will also delete the content within. If you just want to delete the Artboard only, choose Ungroup from the toolbar (or press Shift-Command-G).
Grids and Rulers
As each Artboard behaves as its own canvas, within Sketch’s infinite Canvas, they contain their own grids and rulers, which can be applied via the View pop-up menu in the toolbar. These will be independent to the Canvas’ rulers and grids.
Read more about rulers, guides and grids here.
Templates
To see a good example of multiple Artboards being used in action, check out the default templates we ship with Sketch. Choose File › New From Template in the menu. If you select the iOS App Icon template you’ll see Artboards for each of the common sizes.
