Symbols
Symbols is a powerful feature in Sketch that allows you to reuse elements easily across your document’s Artboards and Pages, or even multiple documents.
A Symbol is made up of two parts: a “master”, which takes the appearance of an Artboard—and an “instance”, which is a flattened representation of the master.
As you create a Symbol, you can automatically send the Symbol Artboard, or master to a separate page. When you make a change to a Symbol’s master, the changes are applied to all Artboards and Pages in your document. In addition, each instance of a Symbol can be customized with overrides. In the video below, we’ve created a quick tutorial on how you can use Symbols to save time and improve your workflow.
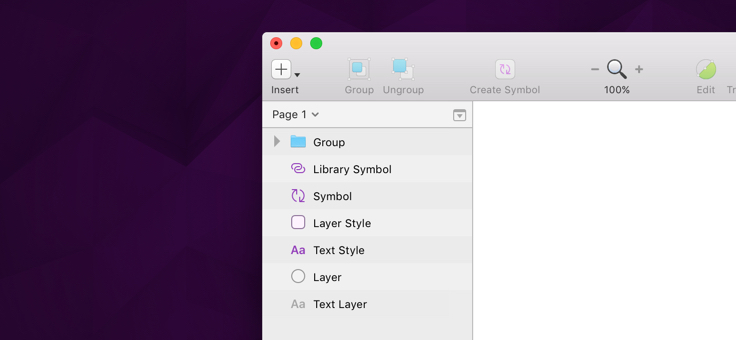
A Symbol instance is a single layer that mirrors the content from its master. In the Layer List it is displayed with a purple icon with syncing arrows . A common example of a Symbol is an element that is re-used throughout your design such as buttons, or a cell in a table view.

Scaling and Resizing Symbols
Just like a layer or group, Symbol instances can be scaled using the Scale command. To scale a Symbol, select it and choose Layer › Transform › Scale… from the menu (or press Command-K). Any properties such as borders will increase or decrease in size, in proportion with the Symbol itself, without affecting the master.
Symbols can also be individually resized and you can apply resizing constraints to layers inside the Symbol to determine how they should behave when resizing. Note that when resizing a Symbol in this way its stylistic elements will not scale up or down accordingly; a 5 px stroke on a 50 × 50 shape will stay a 5 px stroke when the layer is resized to 150 × 150.
Symbols and Other Documents
As mentioned, these Symbols can be used across multiple documents under the guise of our Libraries feature. However, take a couple of moments to get to grips with how Symbols work before skipping over to the next section.
