Links
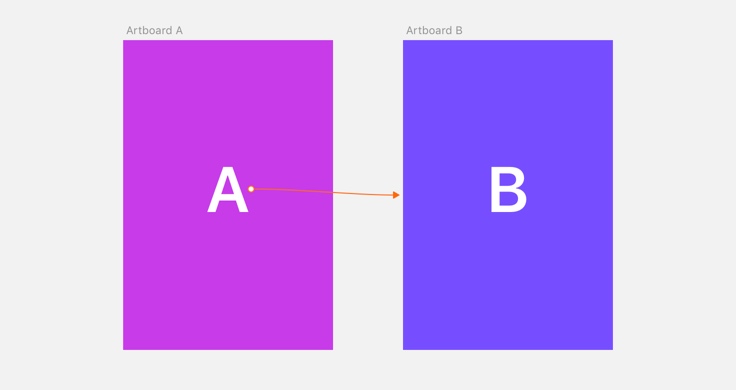
Links connect Artboards to one another within your Document. You can add a Link to a layer you want to be able to click on, and then connect it to a Target — the Artboard you want to transition to.

Inside an Artboard, you can add a Link to any layer. To create a Link, first select a layer and click the Add icon next to “Prototyping” in the Inspector or press the W key.
The unplaced Link will follow your cursor as you move it around the Canvas and when you hover over an Artboard it will be highlighted. Click on the highlighted Artboard to set it as your Target.
When you Preview your prototype and click the linked layer in the Preview window, it will take you to its Target Artboard.
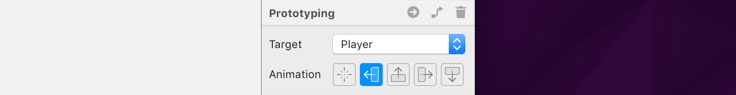
Once you have created a Link between a layer and an Artboard you can use the prototyping properties in the Inspector to choose an animation or change the Target.

When you click on the Target dropdown menu in the Inspector, you’ll see a list of pages and Artboards to choose from. You can also choose to set the Link’s Target to “Previous Artboard”. Setting the Target to “Previous Artboard” means that Sketch will remember which Artboard led you into this view, so you can return to it naturally.
This is helpful if you’re creating a Prototype where a single Artboard can be accessed from multiple other Artboards. For example if the Artboard has a back button, you can set that layer’s Target to “Previous Artboard” and the back button will always take you back to the last Artboard you were looking at. When a Target has been set to “Previous Artboard”, the transition leading into it will be reversed on return.
To remove a Link, you can set its Target to “None” or select the layer and choose Prototyping › Remove Links from Selection from the menu.
