Text Styles
When designing interfaces or website that contain a lot of text layers, many of those layers will contain the same text properties. In Sketch, you can define a Text Style to apply to these layers, so you can update their style with ease.
Note: Text Styles exist on a per-document basis. You cannot share them between documents but they are available among all Pages and Artboards in your document.
Creating a Style
To create a Text Style, select a text layer, and choose Layer › Create Shared Style from the menu. You will see that the Inspector updates to show you the new Text Style created using the selected layer’s properties applied to the style.

Any part of the Text Style that you modify, such as the font, alignment, etc will automatically update on the selected layer. To see these changes update other text layers with the same Text Style applied, click the Update button in the style preview pane.
If you decide that you do not want to update the style of a particular layer after making the changes, hold down the Option key, and click the Revert button that appears in place of Update.
Insert as New Layer
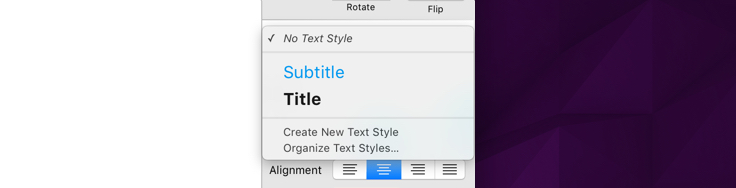
To apply an existing Text Style to a text layer, select it and click the “No Text Style” label in the Inspector to reveal a pop-up menu showing you the Text Styles defined in the document.
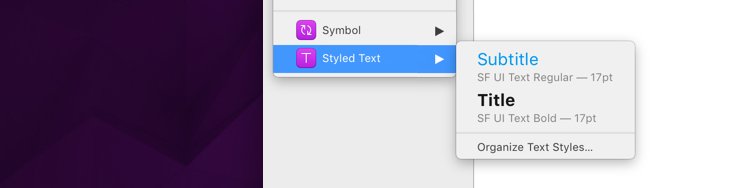
To insert a text layer with a style already applied, in the toolbar choose Insert › Styled Text from the pop-up menu and select the Text Style you want to use. Then click the Canvas as if you were inserting any other text layer.