Resizing Constraints
Applying constraints to layers allows you to determine how they should behave when you resize the Symbol, Artboard, or group those layers are in.
For example, you may want a layer to always stay in the middle of an Artboard—or a particular group to stay in the top-left corner of a Symbol—no matter how tall or wide an object is. All this is possible with the resizing constraints that you can apply to your layers.
Applying Constraints
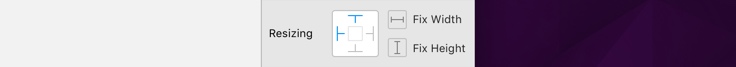
Constraints can be applied to any layer that lies inside an Artboard or group. When a child layer is selected, you can see the resizing constraints appear under the layer properties section in the Inspector. This is where you can tell a layer how to behave when its parent is resized.

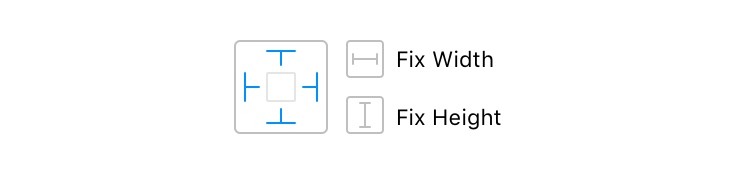
This section is split into two parts: On the left; you can define the edges each side of your layer should pin to, and on the right; you can determine whether the size of your layer should stretch, or remain at a fixed height and/or width on resize.
By default, none of these constraints are applied in Sketch. If you resize a group containing a layer, the layer inside the group will resize in relation to its parent too.
However, when you apply a constraint to pin to the left edge of the layer, and another to the right edge, this means that the distances between the edges of the layer, and its parent will be respected. Because of these rules the layer’s width is flexible, meaning that this is what changes on resize.
In order for your content to adjust when you resize an Artboard, check the Adjust content on resize option in the Artboard Inspector.
Examples
Below are some examples of common scenarios you may come across when applying resizing constraints to your layers, along with solutions on how to remedy them.
Fix to Edges
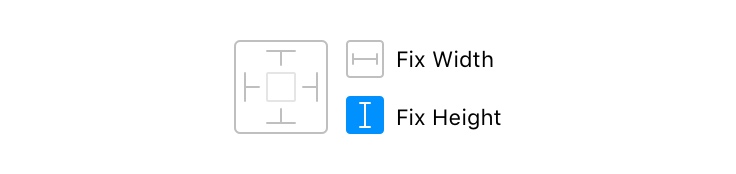
When dealing with common interface elements such as navigation and tab bars, you’ll of course want them to stretch horizontally, whilst maintaining a fixed height. This is particularly easy and only requires you to apply one constraint: Fix Height, so the height doesn’t grow if you resize the parent vertically.

You may be wondering why you don’t need to define any constraints to fix to the edges here: Because Sketch stretches content by default, including any padding, and the layer itself—it’s not necessary. As the layer is flush with the edges of its parent, no gaps will open up as the width increases.
Pin to Corner
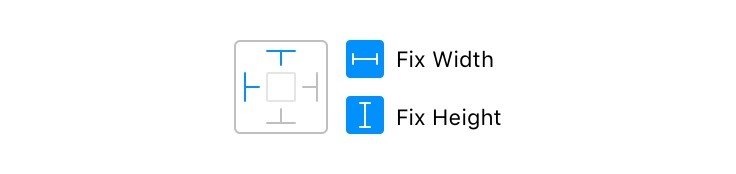
Unlike the example above, where your layer is near the edges of its parent, but is not hugging them, then you’ll need to pin it to the relevant edges so its distance does not change when you resize the parent group or Artboard. This is ideal for things like icons inside a navigation bar, or something like a floating action button.

Once you know what corner you want to have your layer “pinned” to, click the constraints (eg, bottom, right) and then Fix Height and Width to stop the layer from resizing.
Float in Place, and Fix Padding
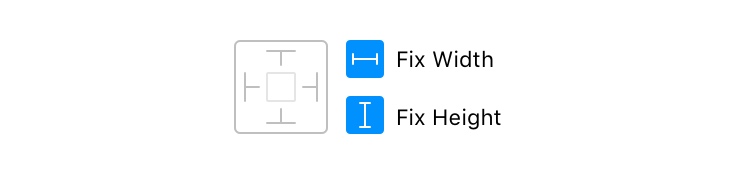
If you’re wanting an icon to stay the same size when you resize its parent, but for it to always remain in the center for example, just fix its Height and Width. This means that it’s only the padding around the layer that will be affected on resize.

If you’re looking for the opposite behaviour, and want to fix the padding around your layer so it doesn’t change on resize, then pin the object on all four of its sides. There’s a quick way to do this: simply click the square in the middle of the resizing control and it’ll be pinned to each edge.

To see how these resizing constraints affect Symbol instances, try out our in-built iOS UI Design template, and resize any of the Symbol layers. This resource can be found by choosing File › New From Template › iOS UI Design in the menu.
