Prototyping
When you’re designing for screens, whether it’s mobile or web interfaces, it might be useful to see your work in action. With Sketch’s Prototyping features it’s easy to create interactive workflows and preview your designs as your users will see them.
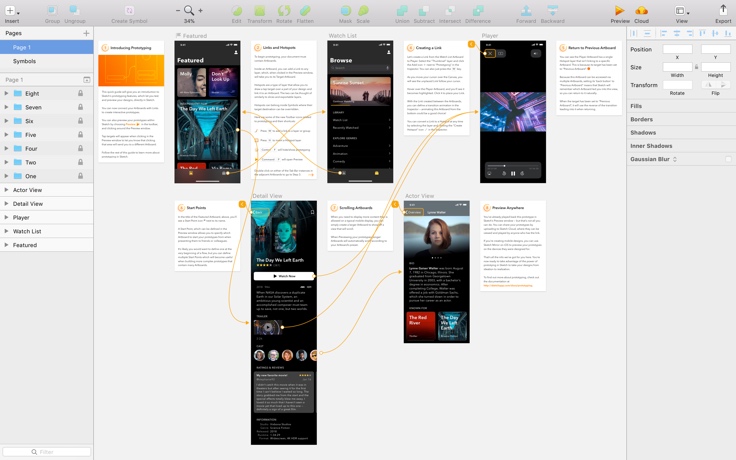
To take advantage of prototyping, your Document must contain Artboards. You can connect your Artboards with Links and Hotspot layers to create interactive, clickable prototypes. You can also set Start Points, allowing you specify which Artboard to start your prototypes from, when viewing or presenting them to others.
Once you’ve created a prototype you can preview it directly in Sketch, test it on iOS Sketch Mirror, and share it with clients or colleagues by uploading to Sketch Cloud.
If you prefer a more hands-on approach, we’ve created a handy tutorial template to help you learn how Prototyping works. You’ll find it in the Templates section of the Welcome Window when you open Sketch.