Measuring
Smart guides is one of the most popular features in Sketch, and this is ideal for making sure your content is lined up correctly. This feature can also be a real blessing for developers who have received Sketch documents from designers and need to get exact pixel measurements for implementation.
Distance
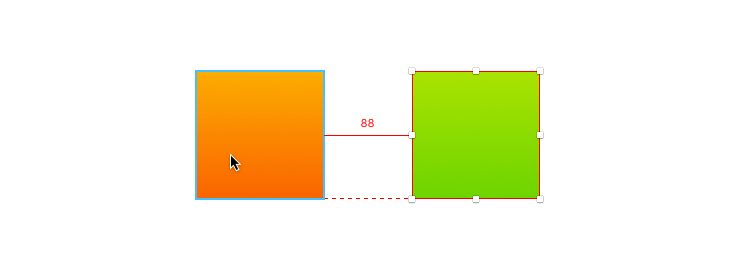
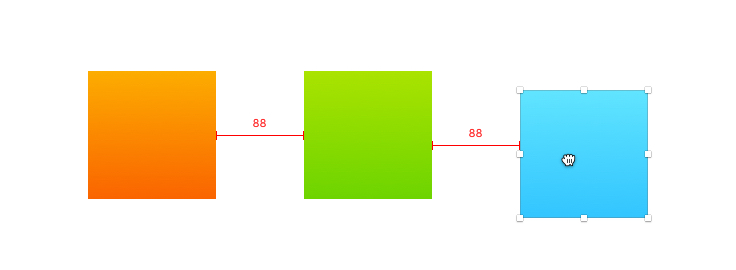
With a layer selected, hold the Option key and hover over another layer. You will see that Sketch displays the distance between the two layers. When measuring against other layers, you can also hover over the Layer List.

In addition, you can also hold the Command key at the same time, this will allow you to measure against layers inside groups in the Canvas.
Not only that, but when moving a layer, you will be able to see the distance between it, and nearby layers, along with guides that’ll help you snap to any edge, or center of an object.

If you’re measuring the distance against a text layer, the distance measured when holding Option will be against the text’s bounding box. However, if you hold down the Control key along with Option, you can then measure against the text layer’s baseline at the bottom, or cap height at the top for more accurate measurements.
Size
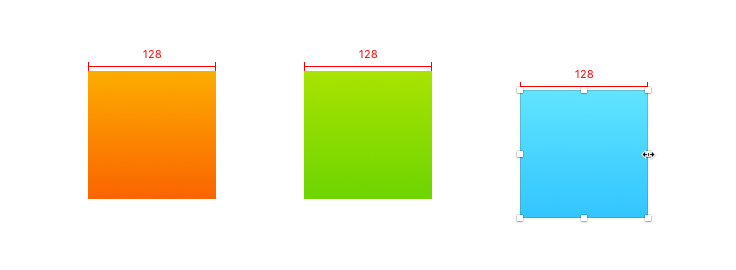
As well as measuring the distance, if you resize a layer, Sketch will help you by indicating other layers that have the same width or height.

By default, smart guides are enabled in Sketch. To turn them off, choose View › Canvas › Show Smart Guides in the menu, or hold down the Command key whilst dragging to ignore them.
